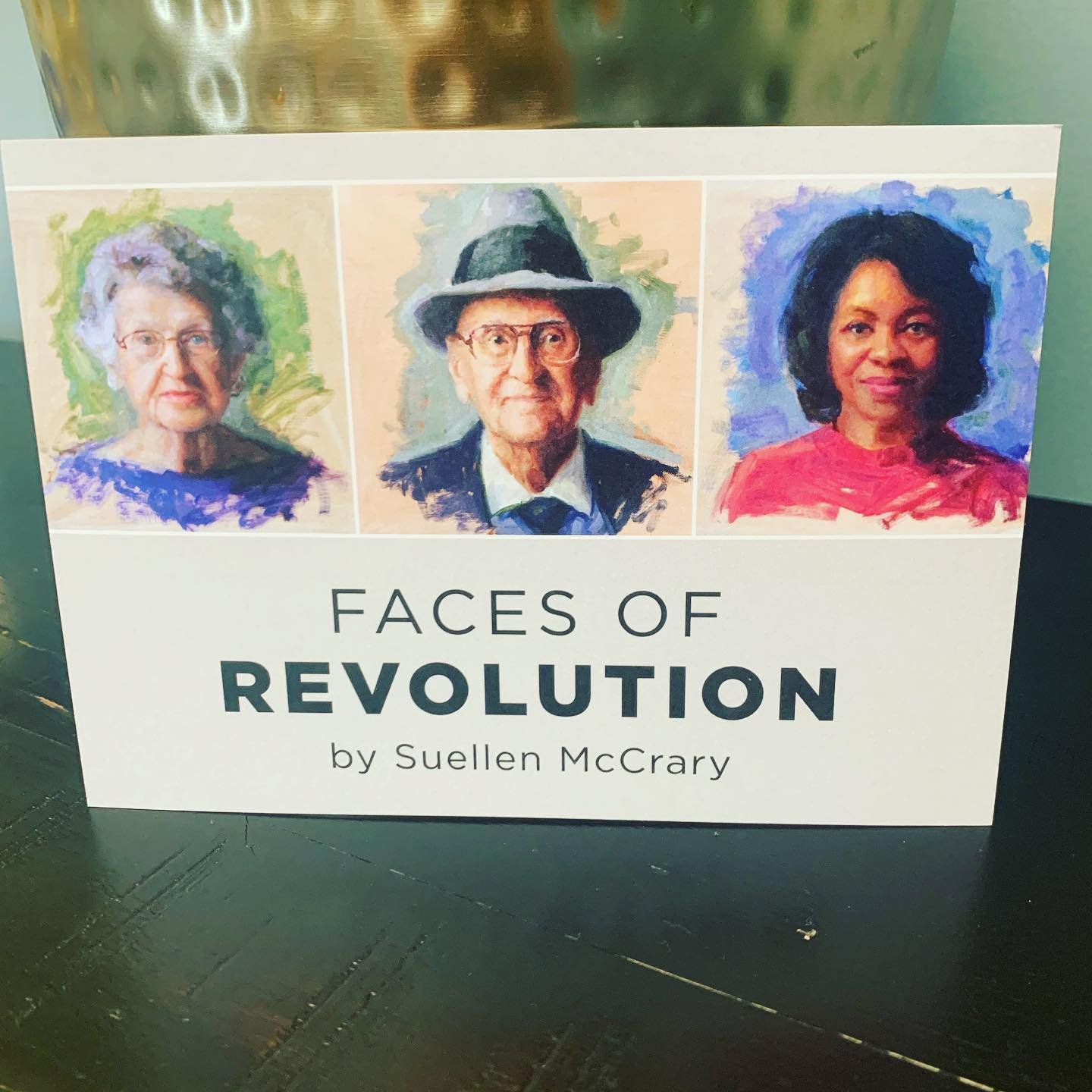
A project that’s been long in the making, the Faces of Revolution exhibit is a series of 25 portraits painted by Suellen McCrary. Featuring subjects with both current and historic ties to Revolution Mill, this exhibit is now part of the permanent historical collection at the mill.
Started almost 3 years ago, this project was initiated to both document the history of the mill and to democratize portraiture. The subjects include employees and family from the mill’s heyday as the world’s largest maker of flannel to current day tenants of the new multi-use development. The portrait subjects also received free prints of their likenesses, making it possible to obtain an otherwise costly keepsake. The price of an original oil portrait can range from $3,000 to six figures.
Historic subjects included descendants of the mill co-founders, mill villagers, and dye house employees. In addition to the subjects with historical ties to the mill, the exhibit also features a number of people who keep the Mill running today. Tenants, janitorial staff, and the lead architect of the renovation are among the subjects who were chosen to be included.
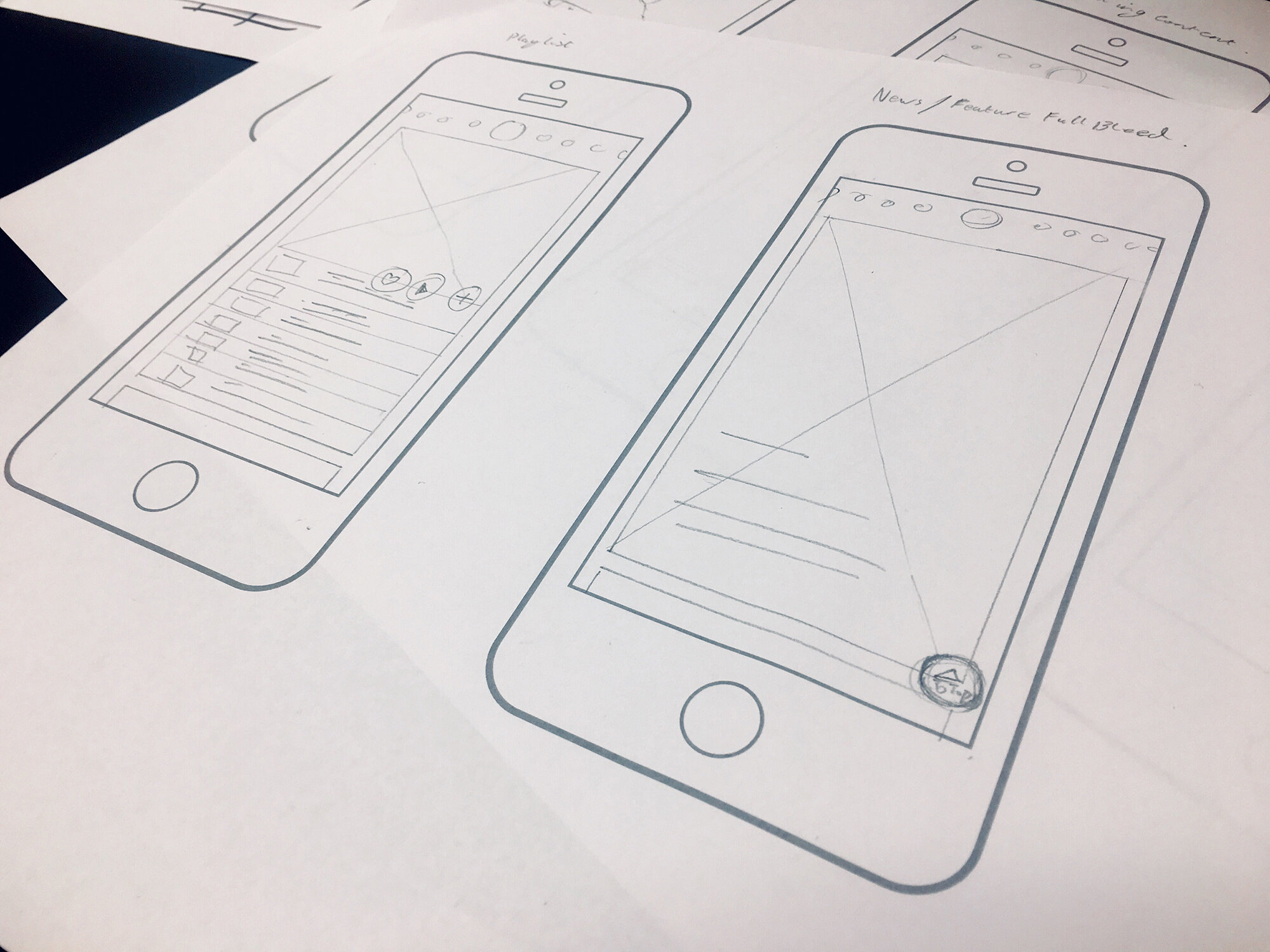
As the portraits neared completion, we became involved with helping design the plaques, signage, print material, and website. After taking measurements and having an initial exploratory meeting, we completed a first mockup of how the exhibit might look:
After some back and forth on the color of the wall and the size of then plaques, a final look for the exhibit was determined. Minimal colors were chosen for all elements of the physical installation and the website, allowing the portraits to take center stage.
To provide context for each person’s role in the Mill a quote from the participant is featured below each portrait. We designed these plaques at 16x3” for readability.
These subjects sat for their portraits in Suellen’s Revolution Mill studio, sharing their stories as they were painted. In addition to the experts from their stories that are featured on the plaques, you can read longer comments from everyone on the website at www.facesofrevolution.com.
Gate City Signs fabricated the exhibit signage from black PVC. The dimensional lettering was chosen over a simple vinyl to provide a more permanent and elevated look.
You can view the installation in the Hall of Fame at Revolution Mill – located at 1050 Revolution Mill Drive. Learn more about the subjects + exhibit here.