We have a confession to make... We have a bit of an addiction to browsing home decor on Pinterest. But instead of adding to our already over flowing “dream home” board, this week we decided to channel our energy into some shareable content!
If you love day dreaming about how you're going to decorate your house, this little collection of "Home Sweet Home" moodboards is just for you!
Victorian
During the Victorian era, plain jane décor was a major faux pas. Burgundy, burnt orange, and teal hues create a modern spin on the classic style.
Ranch
For this color scheme, we were inspired by golden fields of wheat and rustic simplicity.
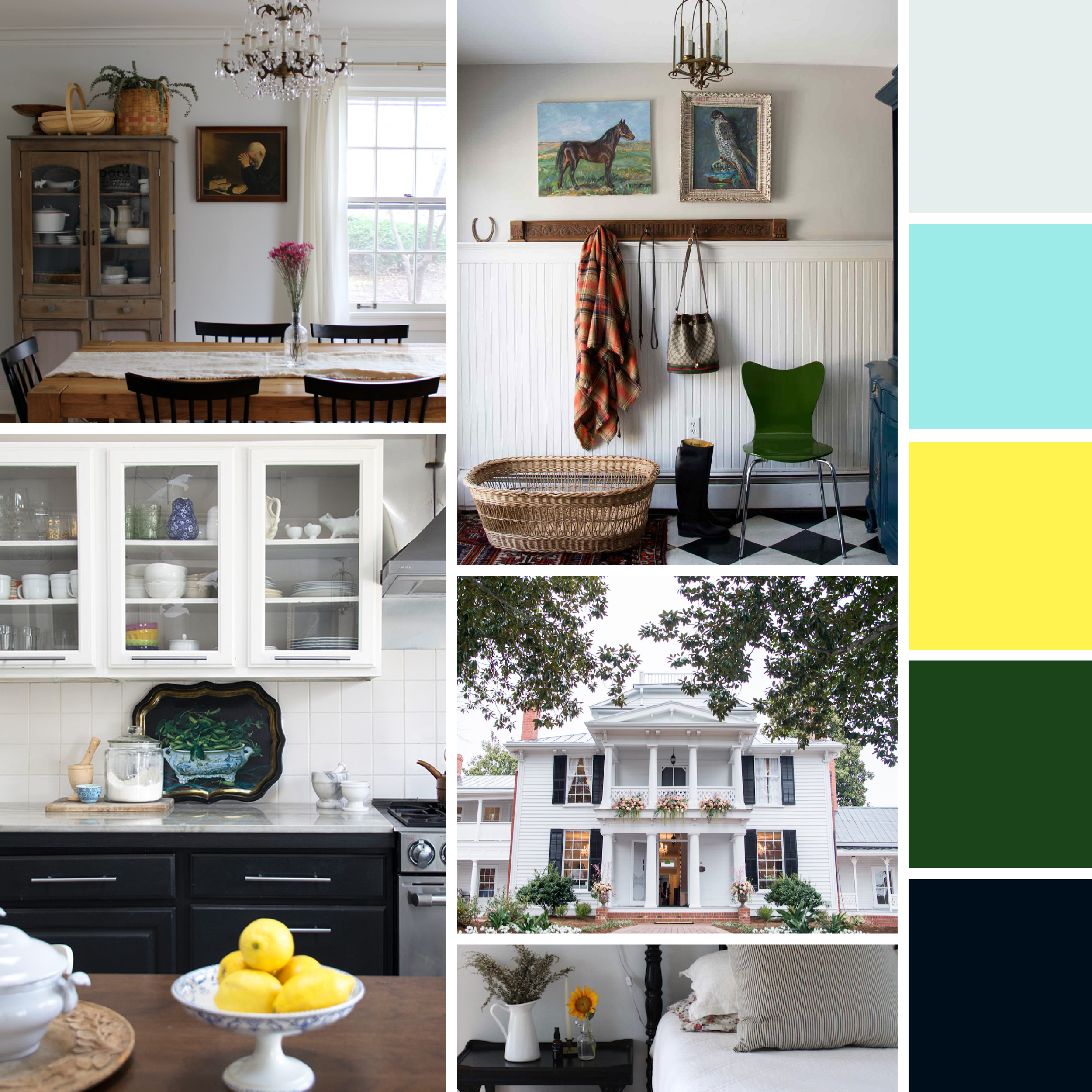
Colonial
Our collection wouldn’t be complete without one of the most popular American styles. Lemon zest, forest green, and robin’s egg blue add a nice contrast to a black and white canvas.
Cottage
We know it’s cheesy, but we’ve always loved Miss Honey’s teeny tiny cottage in Matilda. For this shabby chic palette, we chose muted shades reminiscent of tea roses, ivy, and aged stone.
Spanish
For this rich scheme, we combined warm hues like papaya and goldenrod with a bold hint of sapphire.
What’s the style of your dream house? Share it in the comments!
Creative Services & Graphic Design in Greensboro, NC
In a creative slump? Take a break and leave it to the pros! Whether you’re looking to spice up a lackluster landing page or create a lookbook for your brand, Hue & Tone can add an artistic touch to any project.