Although graphic design and web development are two totally different jobs, there’s an increasing level of confusion between the two.
As online tools make it easier for people to learn new skills there’s been more and more overlap between the two roles. Graphic designers want to dabble in the coding side of things, and developers are paying more attention to the visual elements.
Although they are experiencing more and more of each other’s worlds, there are still several clearcut differences between the skillsets of graphic designers and developers — and you should know what they are before hiring someone to take on your next web project.
Graphic designers
Creativity
Graphic designers do what they do because they are creative (well, the good ones are, anyway!). They can see your vision from the get go, come up with concepts, and then mock-up your dream website.
They’re able to illustrate or design anything you might need and are explicitly tuned in to the aesthetic side of things.
Attuned to detail
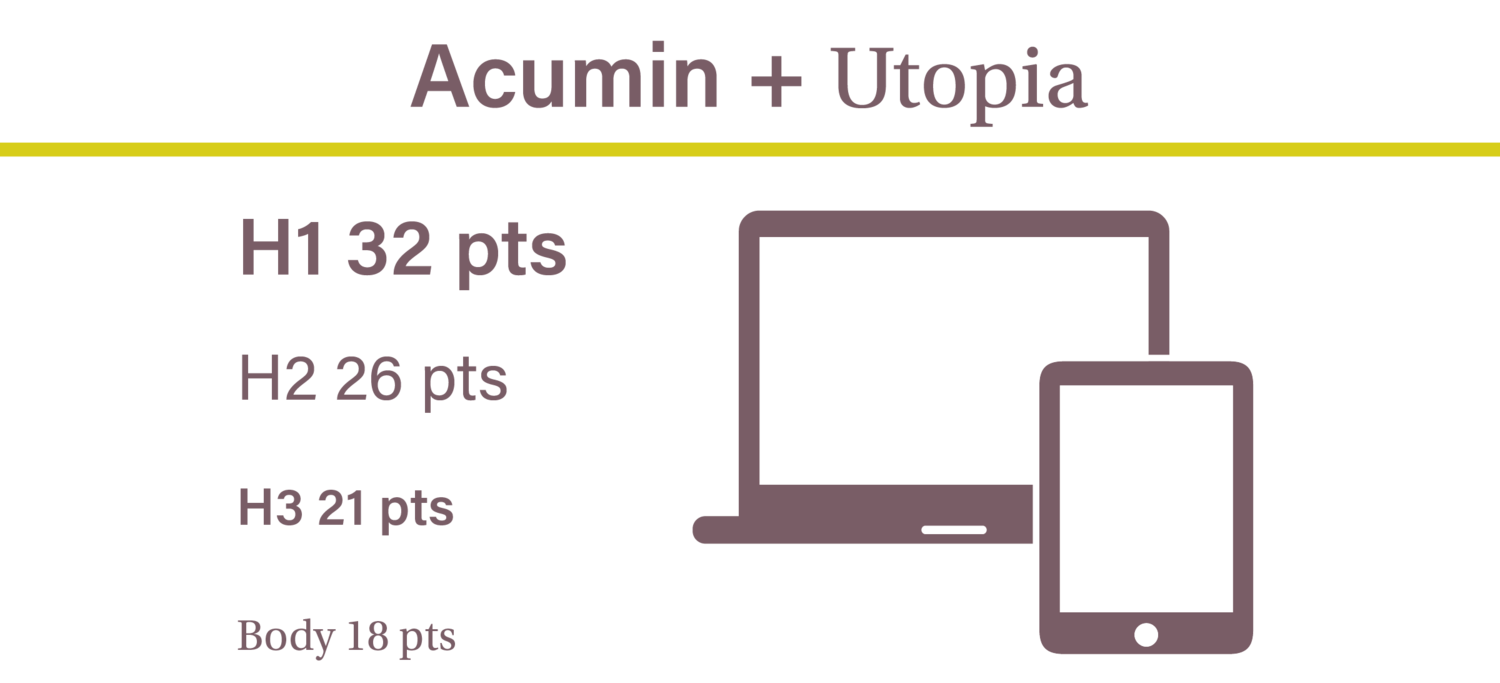
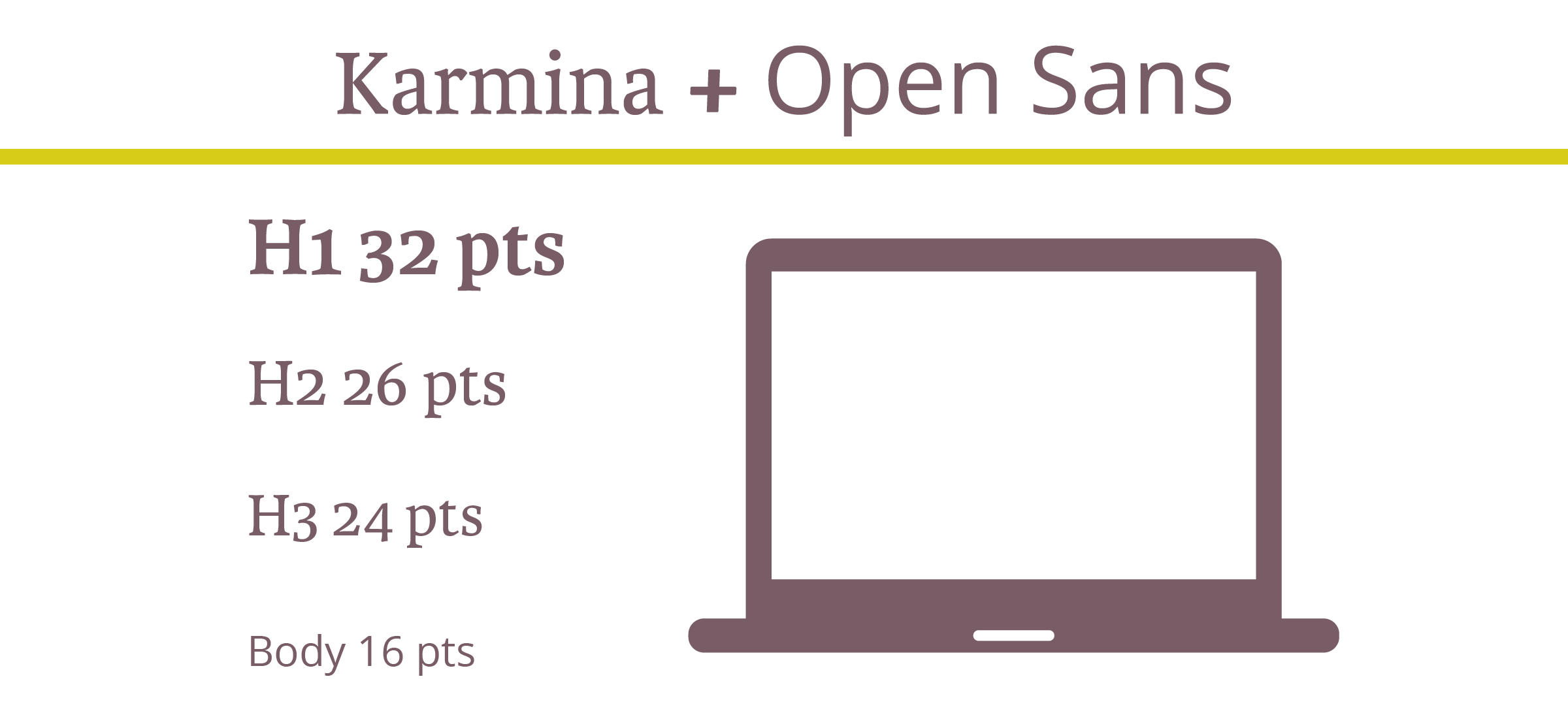
Unlike developers, graphic designers have a fine eye for things like fonts, sizes, colors and spacing. Because they don't have to focus on making your site work, they're free to hone in on the small details. They’ll perfect and refine every element of your site to meet brand guidelines and will ensure consistency with the rest of your brand.
Marketing awareness
In addition to a fine eye for design, a good graphic designer has a better understanding of marketing as a whole. They not only stay up-to-date on design trends, but they also have a solid understanding of what's going on in the industry so they can keep your brand collateral on trend. Whether it’s an online UX experience or offline advert, they’re responsible for ensuring their designs not only look good, but are built to convert.
Breadth of input
Last but not least, the role of a graphic designer spans far beyond a business’ website -- they can handle everything from creating a print campaign to simple things like re-sizing images. No matter what you need they'll be able to help you put together the entire package, not just your website.
Developers
Make your website work
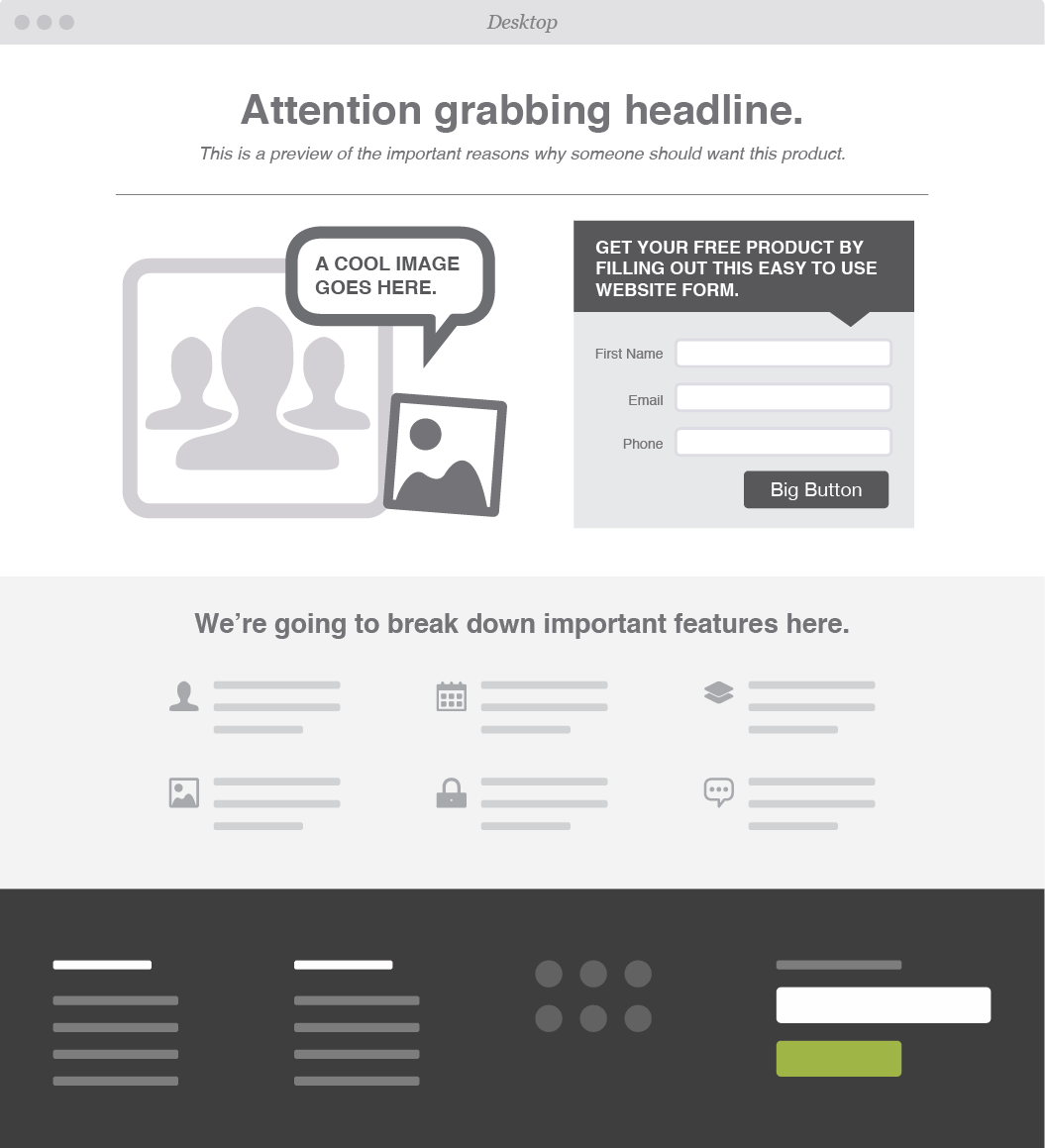
Where designer's jobs are creative, developer's jobs are technical. Developers can be split into two categories: front end and back end. In their simplest form, front end developers deal with the part of the website you can see. They typically write in languages like HTML, Javascript or CSS. Back end developers deal with servers, applications, and databases. They work out the details of how and where your data gets stored.
Technically driven
Developers are very analytically driven, they have a technical mindset and work behind the scenes to make graphic designers’ work live on a website. Each coding language has it's own set of rules and regulations, making their job more about memorization and problem solving than aesthetics.
Carry the weight of your website
While developers don’t necessarily need to be creative, it falls on them to make sure the website actually works. Does it load quickly? Can you easily log-in and put things in your shopping cart? Is your billing information stored correctly?
If pages, apps, or websites falter, it’s on developers to get them back up and running as fast as possible to ensure revenue isn’t lost.
So, who should you hire?
In the end, you need both to form a partnership.
Graphic designers and developers come as a package. Although their skills and role vary, they work in harmony to make sure end results are up to scratch.
Think of it like a production line. The graphic designer works on the visual stage, then passes their work onto the developer to encode, and then both work together to quality check the finished product.
Graphic Design for Greensboro, NC and beyond
Let us take the headaches out of creating your new website. Check out our design portfolio to see clients we've helped in the past, and then give us a call -- we can't wait to get the conversation started.