Alisha Weilfaert
For the past three years we’ve partnered with Alisha Weilfaert, Owner of Yoke & Abundance, to create a digital planner for the year ahead. Delivered in a digital format, this year’s planner is more comprehensive than our past two iterations and allowed us to get even more creative with our page design!
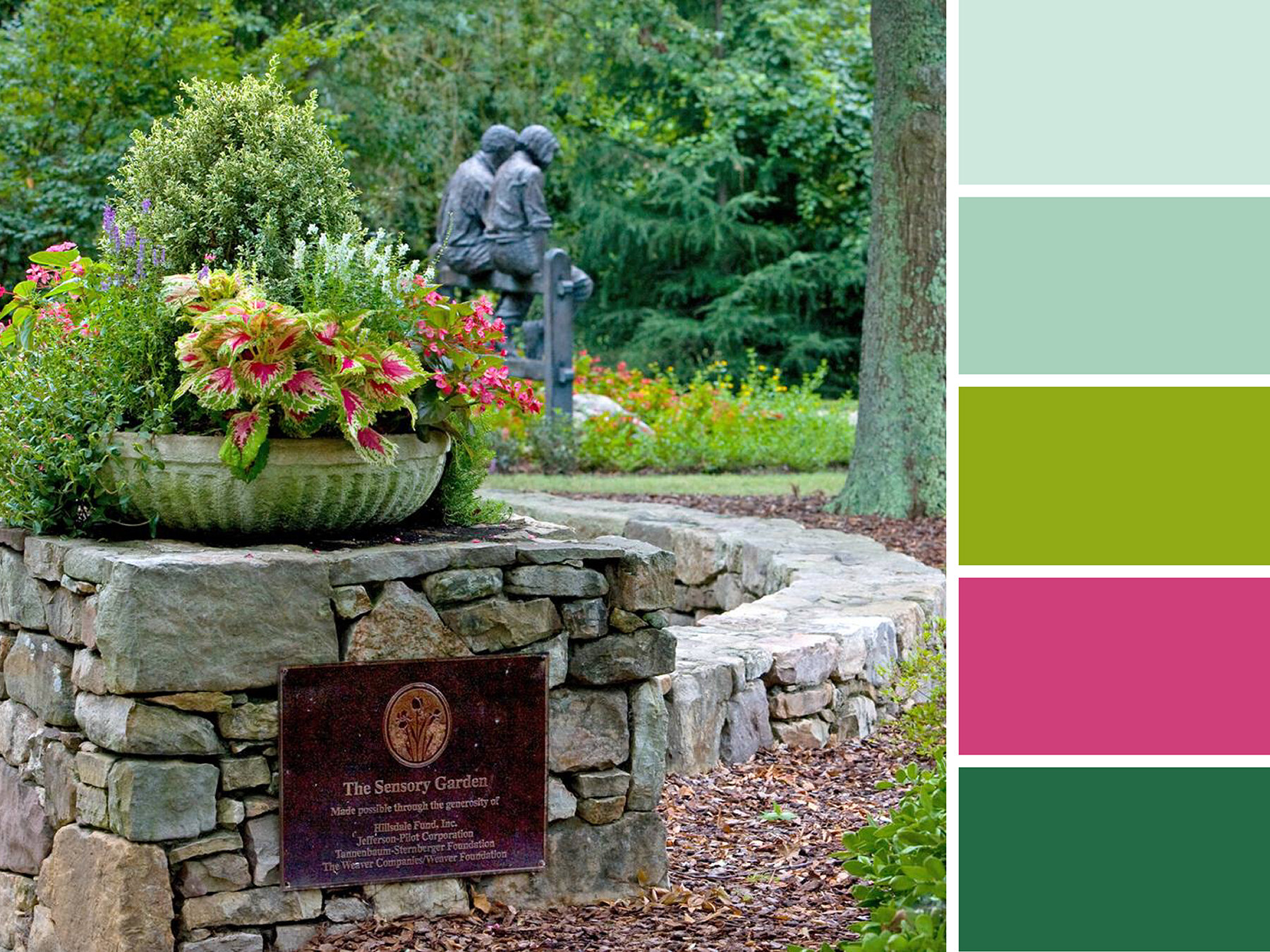
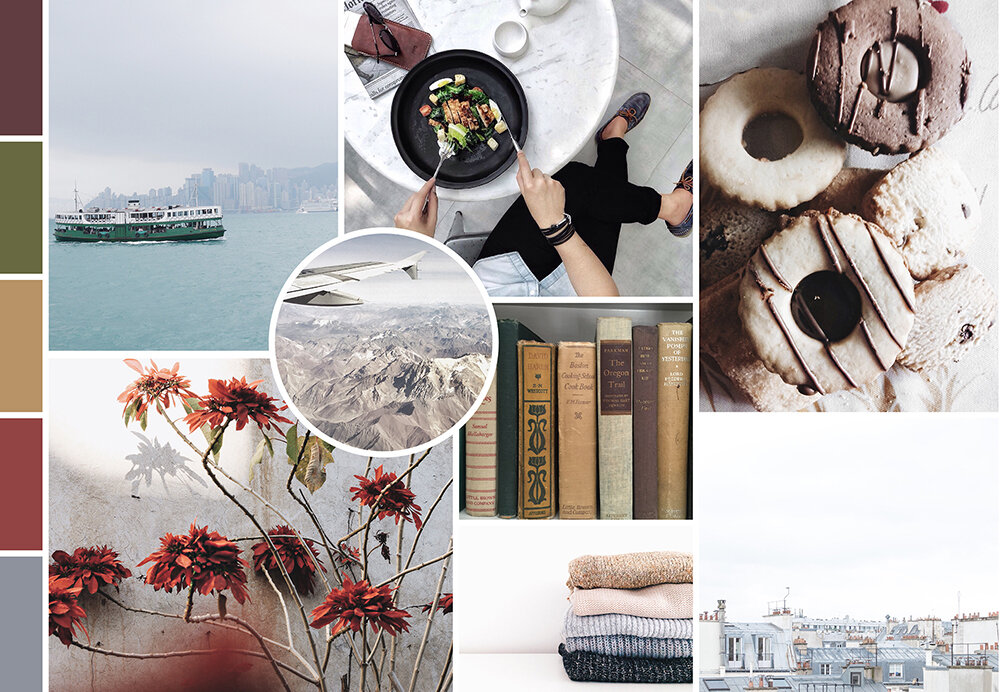
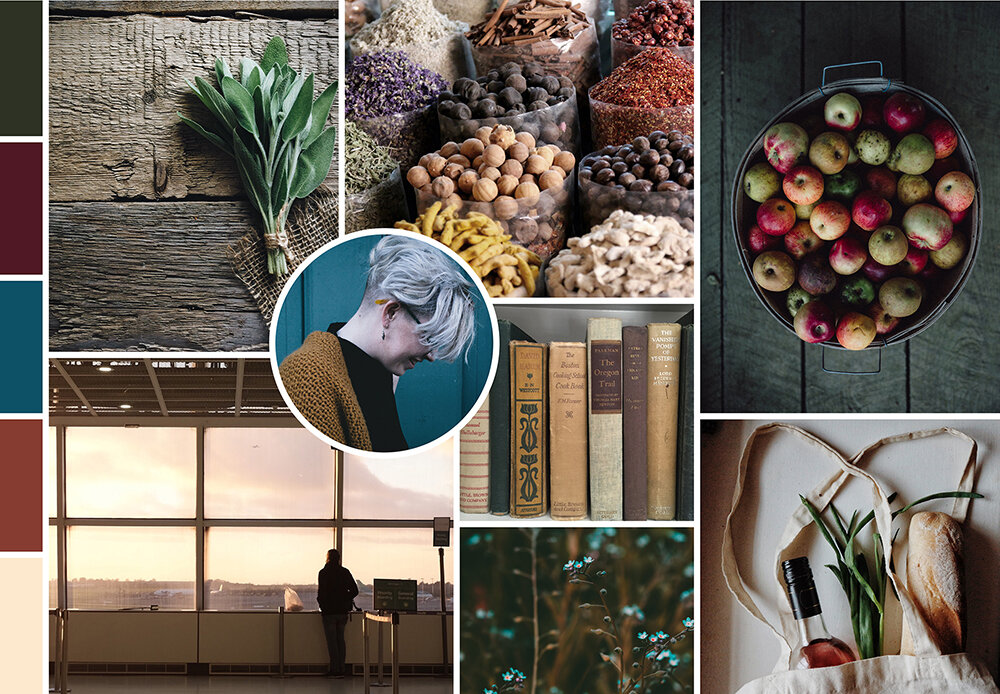
Alisha is a leadership, creativity, transition and resiliency coach for women. She’s on a mission to empower women to envision living and speaking their truth unapologetically. Her visual brand is earthy, feminine, and grounded. You’ll find watercolors and mandalas stitched through her branding… and this planner design is no exception. We used her rich brand elements as a colorful backdrop for a variety of planning and goal-setting sheets.
From a technical standpoint, we designed this entire book to be easily printed at home – it also works well to send it somewhere like Staples where they can bind it for you. Designing for easy printing means leaving larger margins, having easily readable fonts, and reducing the overall amount of ink used.
If you’re interested in a testing out a more unique planner, this is the perfect guide to help you asses where you are, where you’ve been over the year and where you want to be. With over 51 pages, this workbook allowed us to flex our design muscles with some fun charts, planning sheets, and mood trackers. Here’s just a few of the things we designed for this download:
We don’t want to give away too much of a preview because this planner is still for sale (you can purchase it here), but we will show off the cover and a sneak peak at a few of the pages!
In addition to the digital planner, we also designed a great set of freebie stickers to be given away to the first 15 customers!
These die-cut stickers were printed on a thick, durable vinyl that is resistant to scratches, water & sunlight! They’re perfect for sticking on everything from laptops to cars windows.
With fun subject matter and an even more enjoyable client, this project was one of our favorite collaborations of September!
Hue & Tone Creative
Inbound marketing and digital downloads are driven by great design — whether you need help designing a landing page, a multi-page download, or a free tool, we’re here to help. Set up an initial consult and lets discuss your next project.