Whether you’re designing a resume, website, or even a graphic for social media, choosing the right fonts can make a good design even better. However, the seemingly endless font options available at our disposal can make choosing the right ones a little tricky.
To help alleviate a little stress and confusion, we put together a brief guide on font pairing.
If you’re interested in the complexities of font typography, you can learn more here. But, if you're just looking to learn a few basics, start with these guidelines:
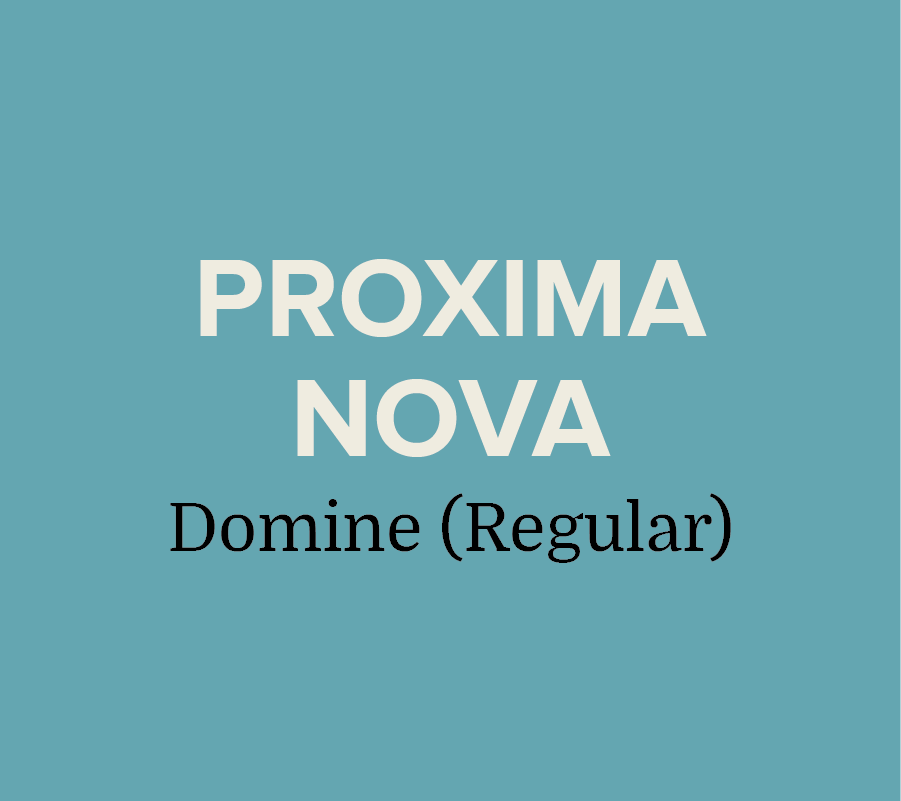
- Try combing a serif with a sans serif.
- Stick to 2-3 fonts, any more than that can be distracting.
- Designate rolls to your fonts. Keep headings, subheadings, or body text consistent.
- Vary the weight to achieve visual hierarchy.
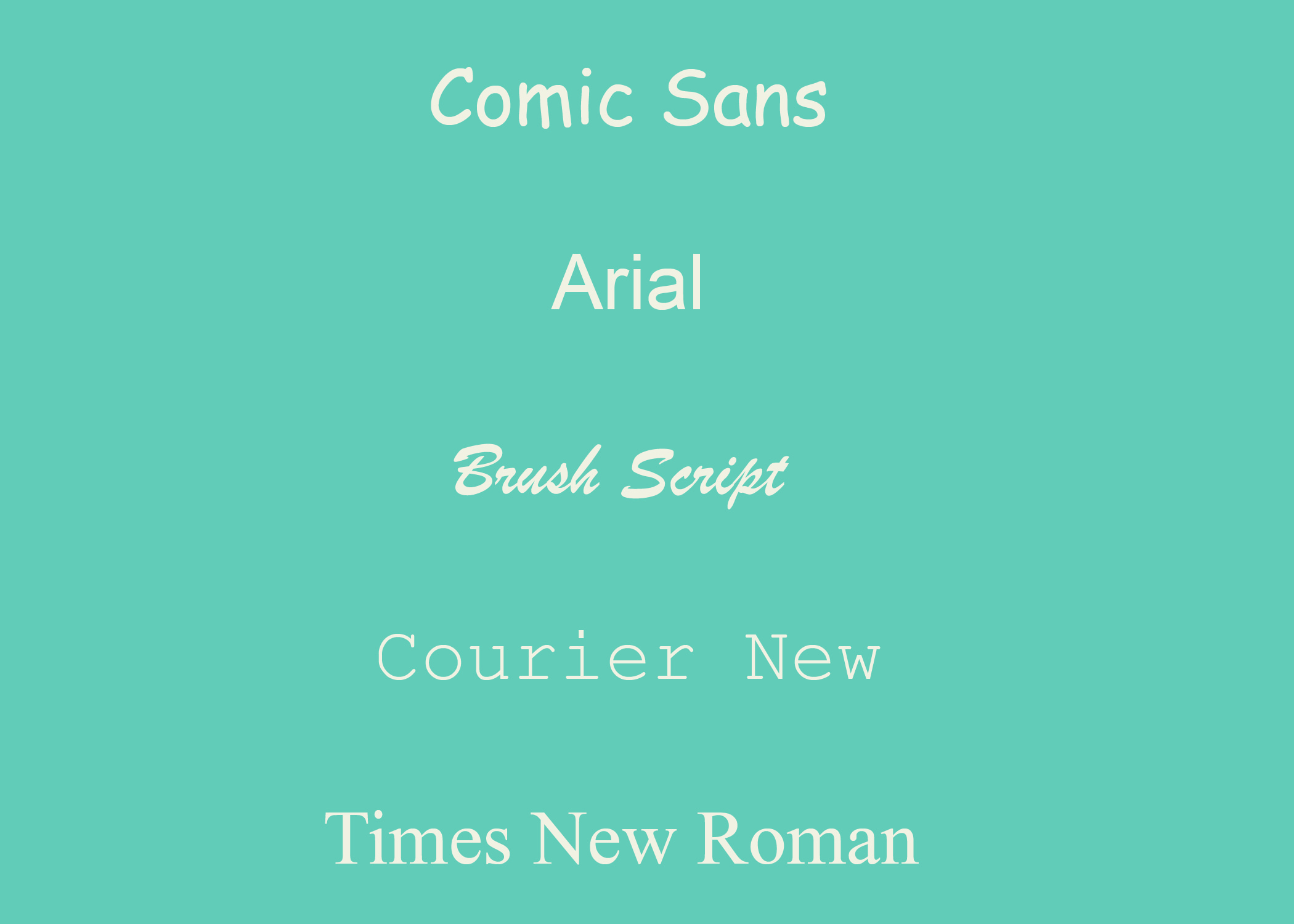
- Contrast is key! Try not to select fonts that are too similar.
- Don’t pick fonts that clash with your aesthetic.
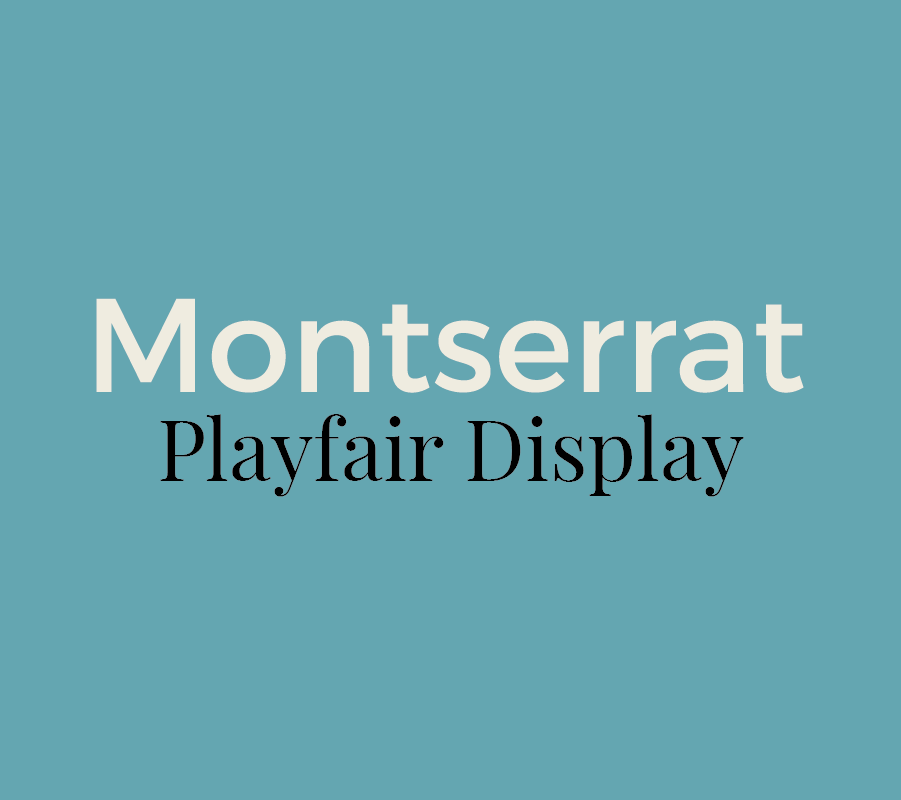
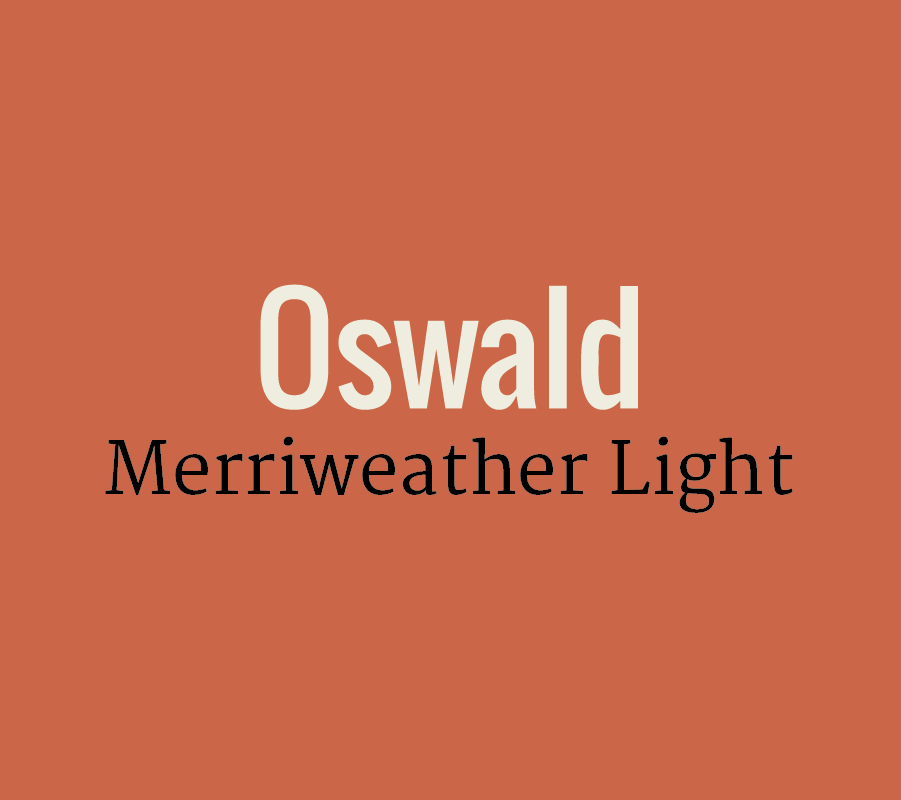
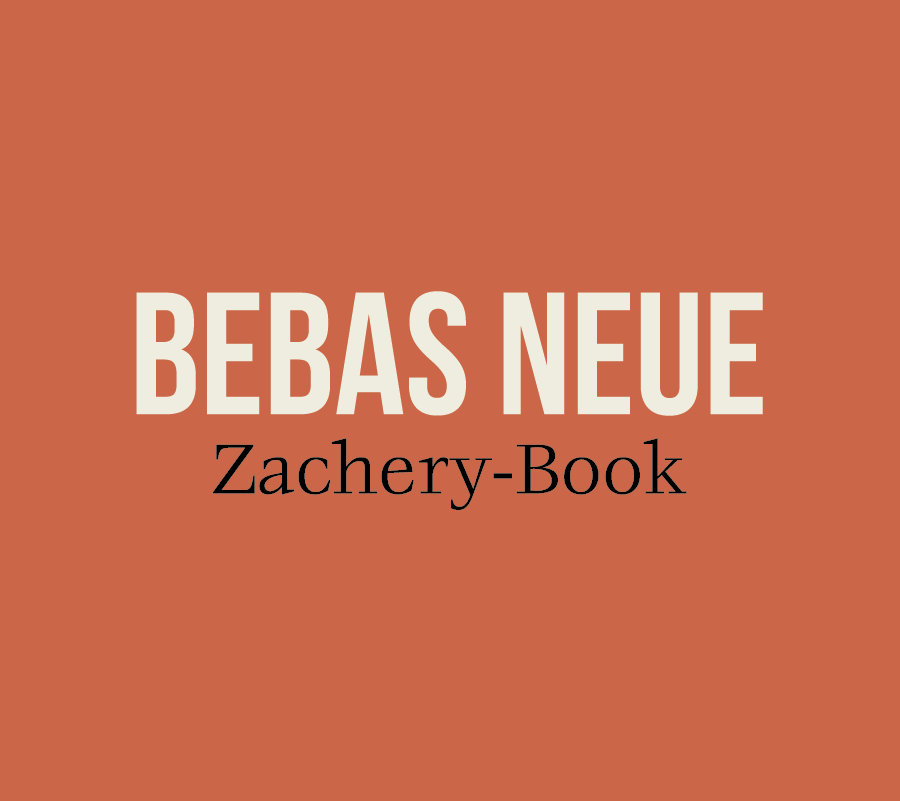
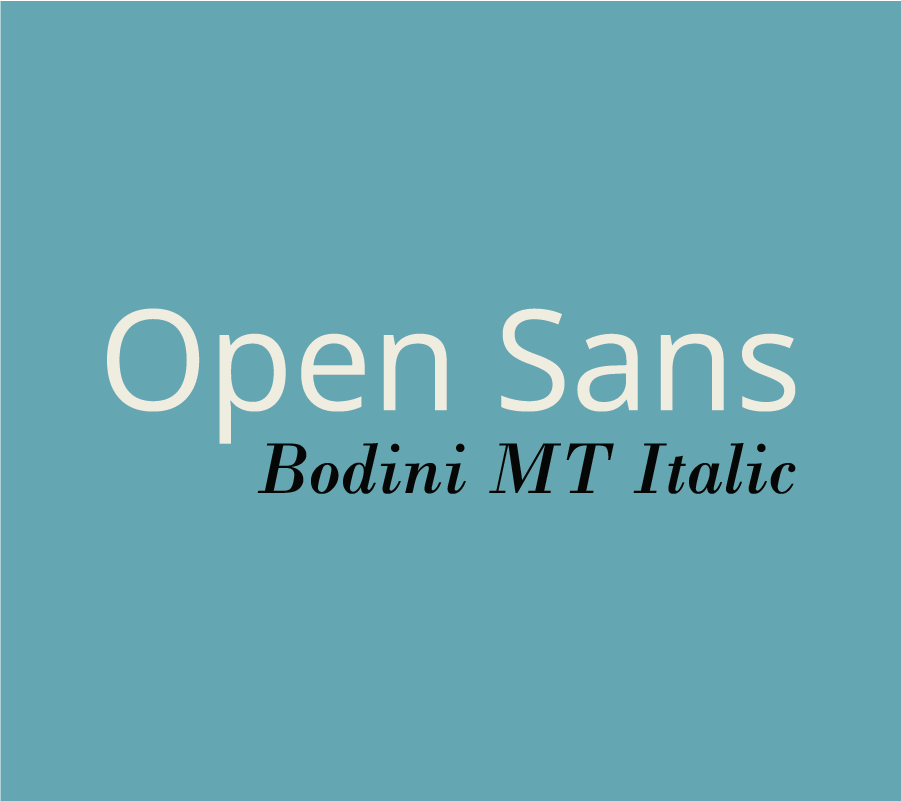
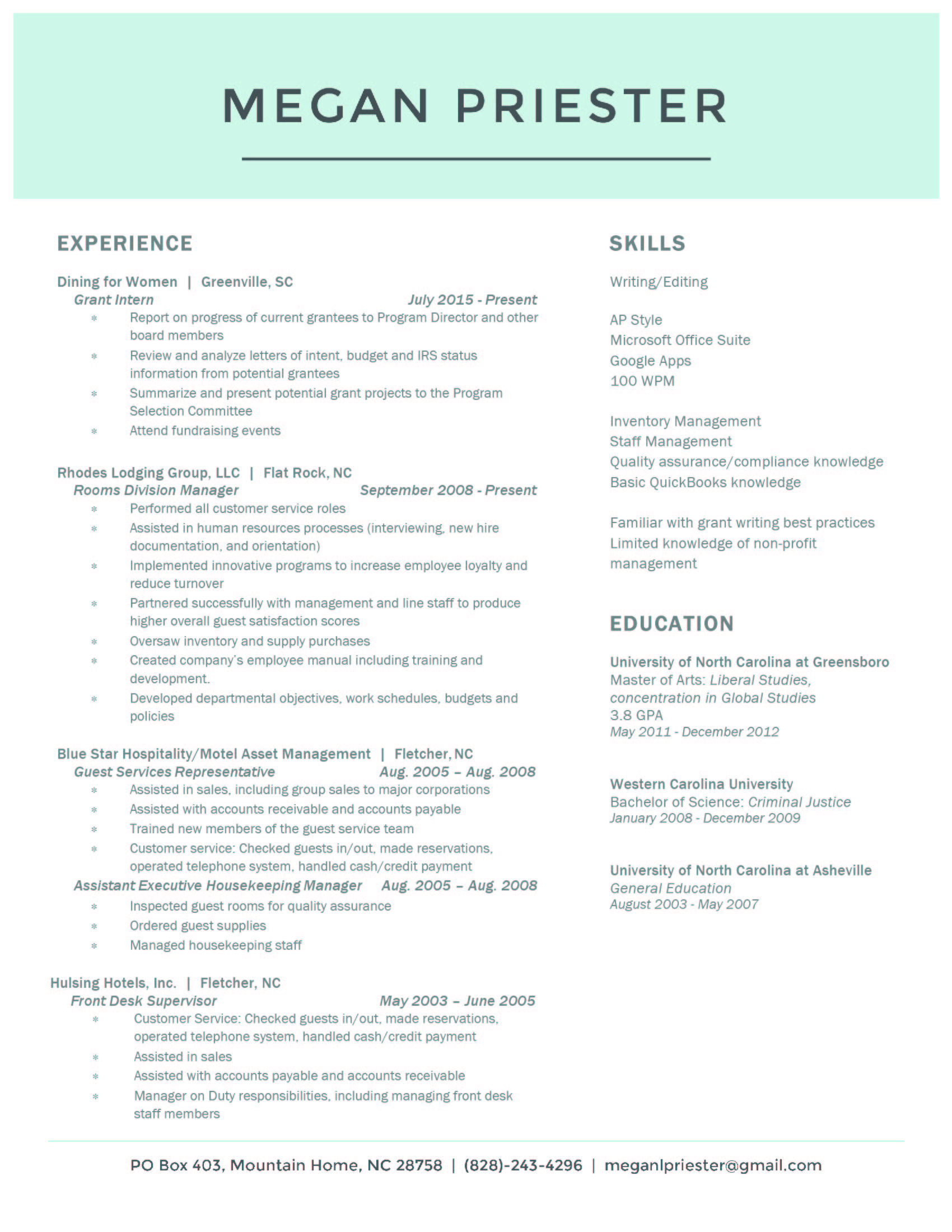
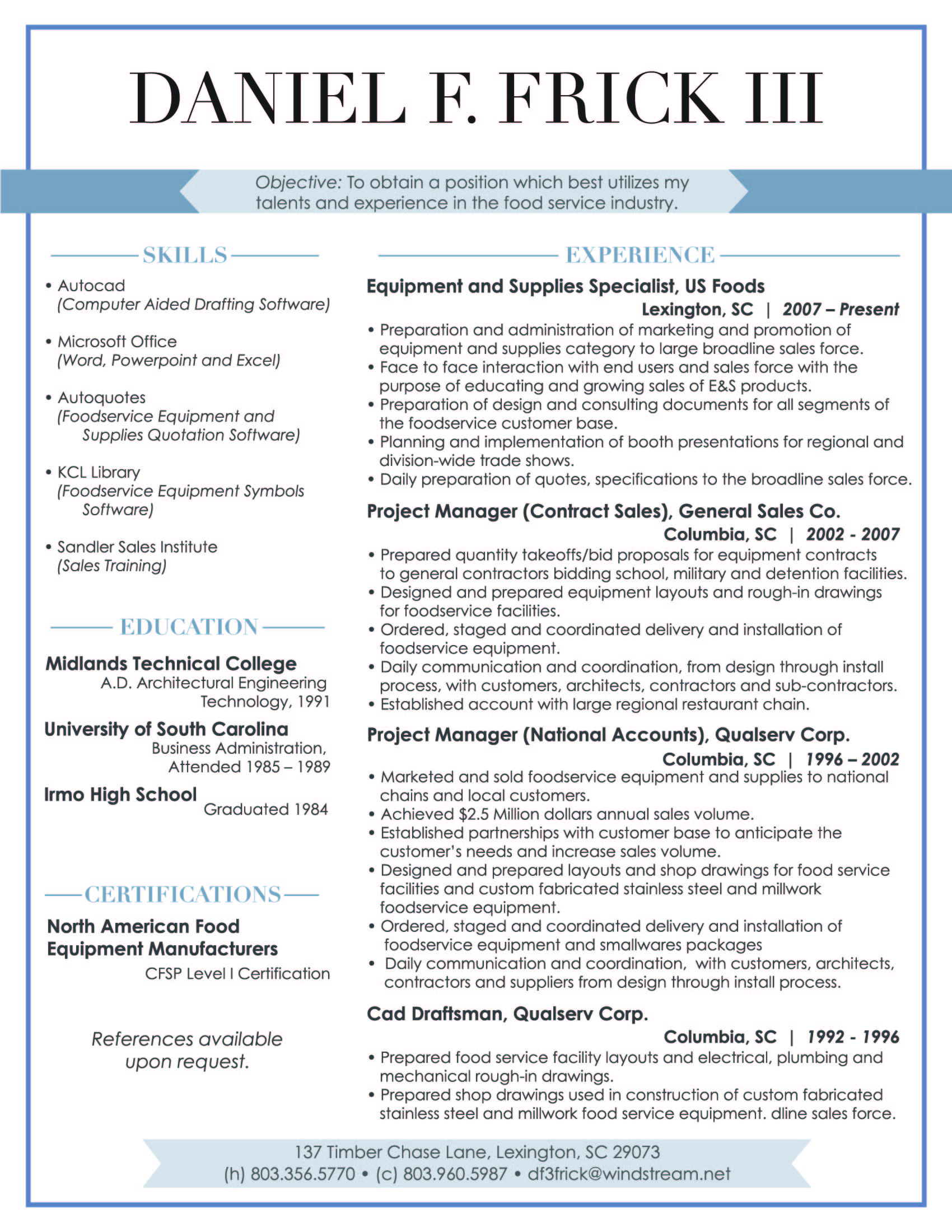
Now that you have some basics down, here are a few of our favorite combinations:
Most of the font examples we used below are from Font Squirrel, but you can also find some free or inexpensive downloads from these sites:
These are just a few of our suggestions, so don’t be afraid to branch out and try something different. There are seemingly endless font combinations to choose from! Play around and try out different combinations until you find what works best for you.
What are your favorite font pairings? Let us know in the comments!